React based plugin for cypress
Screenshot testing for modern UI's
A free open-source tool designed to visually validate
your front-end code with ease.
npm install cypress-lens
Light plugin
Visually and functionally test your products.
Quick Upload
Upload your snapshots directly from GitRepository.
Teamwork
Easily share ready screenshots with your team.
Free Forever
CypressLens is an open source tool - completely free to use.
Light plugin
Visually and functionally test your products.
Quick Upload
Upload your snapshots directly from GitRepository.
Teamwork
Easily share ready screenshots with your team.
Free Forever
CypressLens is an open source tool - completely free to use.
React based plugin for cypress
Screenshot testing
for modern UI's
A free open-source tool designed to visually validate
your front-end code with ease.
npm install cypress-lens
Light plugin
Visually and functionally test your products.
Quick Upload
Upload your snapshots directly from GitRepository.
Teamwork
Easily share ready screenshots with your team.
Free Forever
CypressLens is an open source tool - completely free to use.
Custom pixel treshold
Tailor your test precision by incorporating a customized pixel threshold for each test.
Familiar workflow
between teams
Easily zip your test results and send them to anyone in your team for review.
Lightning fast
CypressLens runs as fast as your browser can render the tests.

Visual report
Get a complete visual report of your tests - choose between 5 different report settings. Each setting is developed with a different use case in mind, aiming to meet various products needs!
Easy to configure
A couple lines of code -
and you can see the magic!

Document
Saves your previous tests locally,
should you need to reference them again.
Added functionality to Cypress
The ultimate plugin for Cypress that adds new visual depth to the most popular testing tool.
Custom pixel treshold
Tailor your test precision by incorporating a customized pixel threshold for each test.
Familiar workflow
between teams
Easily zip your test results and send them to anyone in your team for review.
Lightning fast
CypressLens runs as fast as your browser can render the tests.

Visual report
Get a complete visual report of your tests - choose between 5 different report settings. Each setting is developed with a different use case in mind, aiming to meet various products needs!
Easy to configure
A couple lines of code -
and you can see the magic!

Document
Saves your previous tests locally,
should you need to reference them again.
Added functionality to Cypress
The ultimate plugin for Cypress that adds new visual depth to the most popular testing tool.
Custom pixel treshold
Tailor your test precision by incorporating a customized pixel threshold for each test.
Familiar workflow
between teams
Easily zip your test results and send them to anyone in your team for review.
Lightning fast
CypressLens runs as fast as your browser can render the tests.

Visual report
Get a complete visual report of your tests - choose between 5 different report settings. Each setting is developed with a different use case in mind, aiming to meet various products needs!
Easy to configure
A couple lines of code -
and you can see the magic!

Document
Saves your previous tests locally,
should you need to reference them again.
Added functionality to Cypress
The ultimate plugin for Cypress that adds new visual depth to the most popular testing tool.
GROW YOUR PRODUCT
GROW YOUR PRODUCT
Your QA & FrontEnd
teams will love
working together
Your QA & FrontEnd
teams will love
working together
Your QA & FrontEnd teams
will love working together
Test your native apps, games or web pages
in a manner that's most suitable for the project.
Or just pick the one option that's most
convenient for your needs and workflow.
Test your native apps, games or web pages in a manner that's most suitable for the project.
Or just pick the one option that's most convenient for your needs and workflow.
Test your native apps, games or web pages in a manner that's most suitable for the project.
Or just pick the one option that's most convenient for your needs and workflow.
DESIGNED FOR DEVELOPERS
Start with Base view
Seamlessly integrated into your workflow, this tool captures snapshots of your code's visual output and compares them, ensuring pixel-perfect accuracy in every line you write.
Add the following config to your cypress.config.js file:
const { defineConfig } = require("cypress");
const getCompareSnapshotsPlugin = require("cypress-lens/dist/plugin");
module.exports = defineConfig({
screenshotsFolder: "./cypress/snapshots/actual",
trashAssetsBeforeRuns: true,
video: false,
e2e: {
setupNodeEvents(on, config) {
getCompareSnapshotsPlugin(on, config);
},
},
});


Enjoyable visual testing
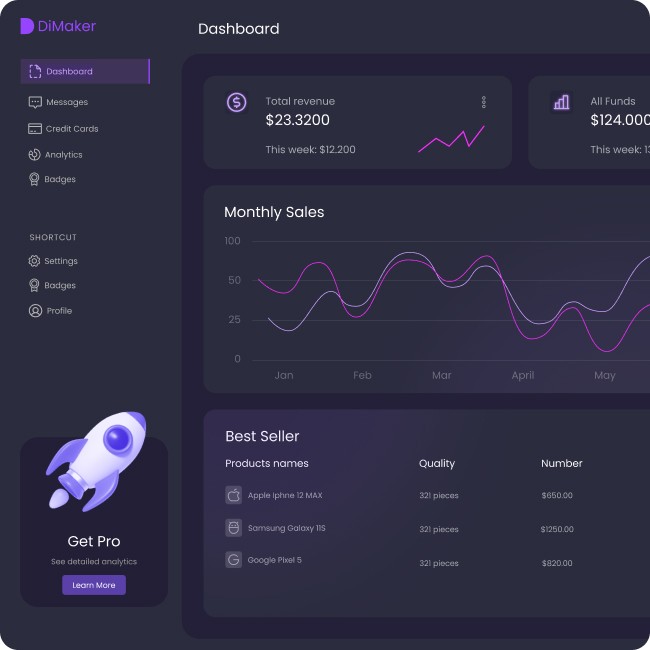
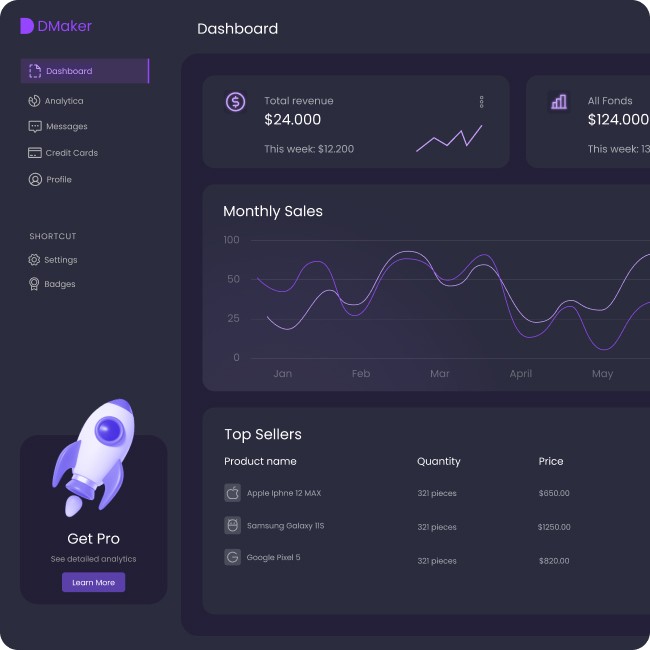
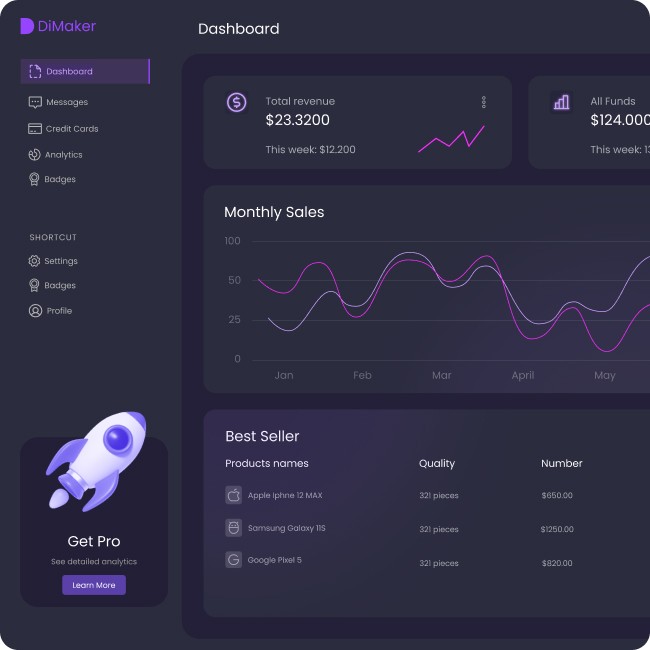
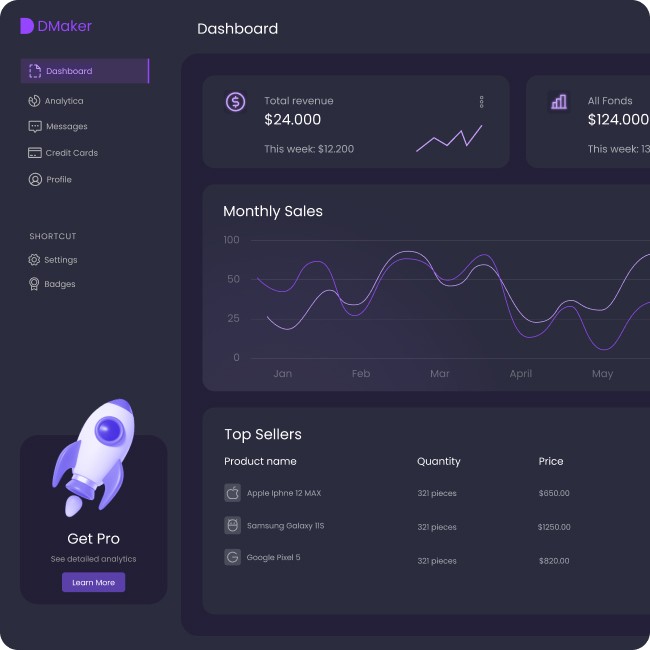
Side by side
Catch discrepancies instantly by effortlessly comparing your front-end code's output against the original design, pixel by pixel.









spot the smallest discrepancies
spot the smallest discrepancies
Difference
Difference
Uncover the finest details with our difference-based
visual testing function. By overlaying your code's output
onto the original design, any variations are highlighted in red, ensuring you catch even the tiniest discrepancies.
Uncover the finest details with our difference-based
visual testing function. By overlaying your code's output onto the original design, any variations are highlighted in red, ensuring you catch even the tiniest discrepancies.
Uncover the finest details with our difference-based visual testing function. By overlaying your code's output onto the original design, any variations are highlighted in red, ensuring you catch even the tiniest discrepancies.
easy to use slider
Crop to see
Refine your focus using our crop-to-see feature. Slide seamlessly between the original design and your coded output, pinpointing variations that are easy to catch with a naked eye.
Refine your focus using our crop-to-see feature.
Slide seamlessly between the original design and your coded output,
pinpointing variations that are easy to catch with a naked eye.
Powerful transparency tool
Powerful transparency tool
Overlay slider
Overlay slider
Gain deeper insights with our transparency-enhanced
visual testing feature. Overlay your coded output onto the original design and adjust transparency by clicking on the slider. This allows you to spot differences and achieve meticulous alignment.
Gain deeper insights with our transparency-enhanced visual testing feature. Overlay your coded output onto the original design and adjust transparency by clicking on the slider. This allows you to spot differences and achieve meticulous alignment.






Level up your testing strategy!
Level up your testing strategy!
Level up your
testing strategy!
The ultimate solution that empowers developers
to visually validate their work.
The ultimate solution that empowers developers
to visually validate their work.
The ultimate solution that empowers developers
to visually validate their work.